Visio画图(一):UML用例图
1.找到UML用例图
A.有网状态
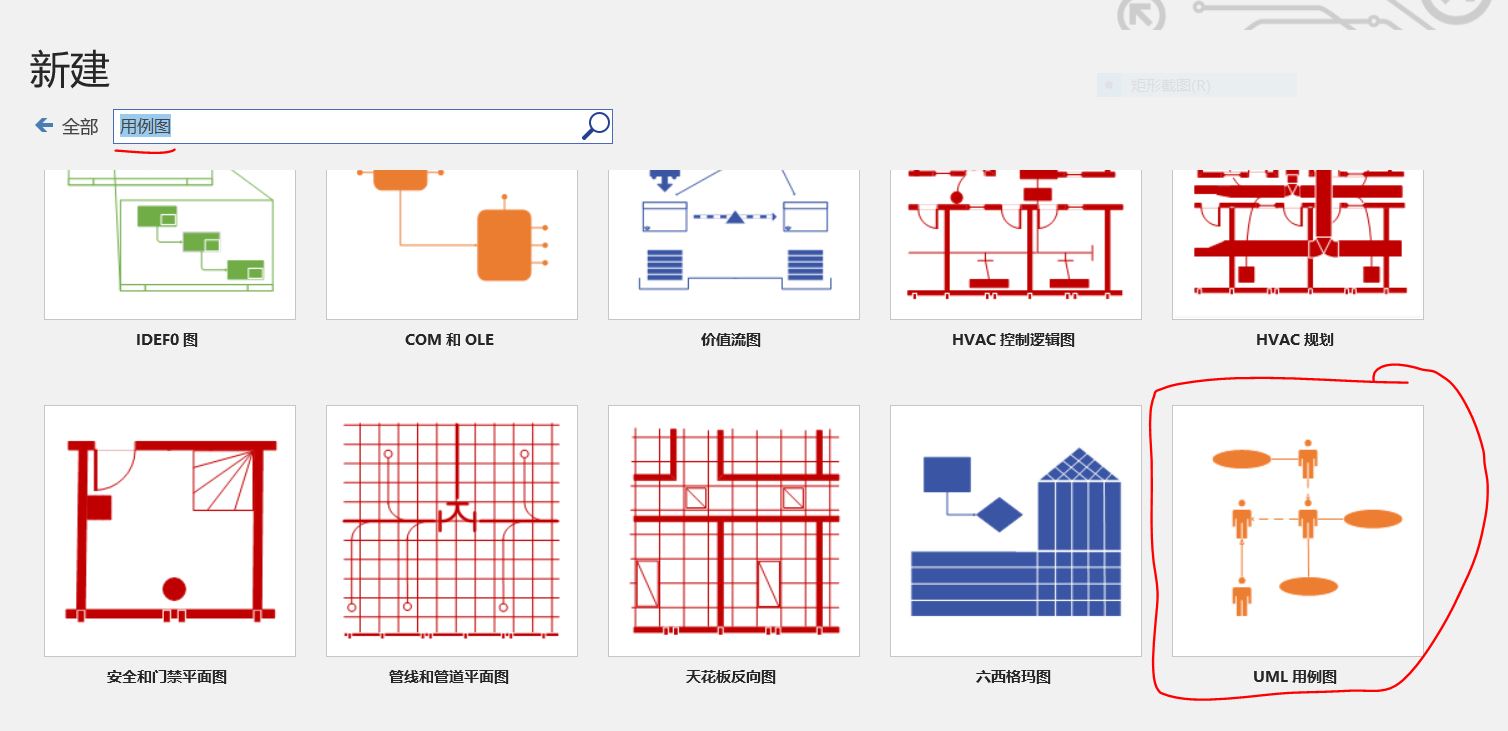
第一步 在搜索框内输入用例图进行搜索.
第二步,移动鼠标直到找到用例图

B.无网状态
第一步 点击特别推荐旁的类别选项
第二步 点击其下方的软件和数据库

第三步 移动鼠标直到找到UML用例图
2.打开UML用例图
前提:(根据前面的提示)已经找到UML用例图了
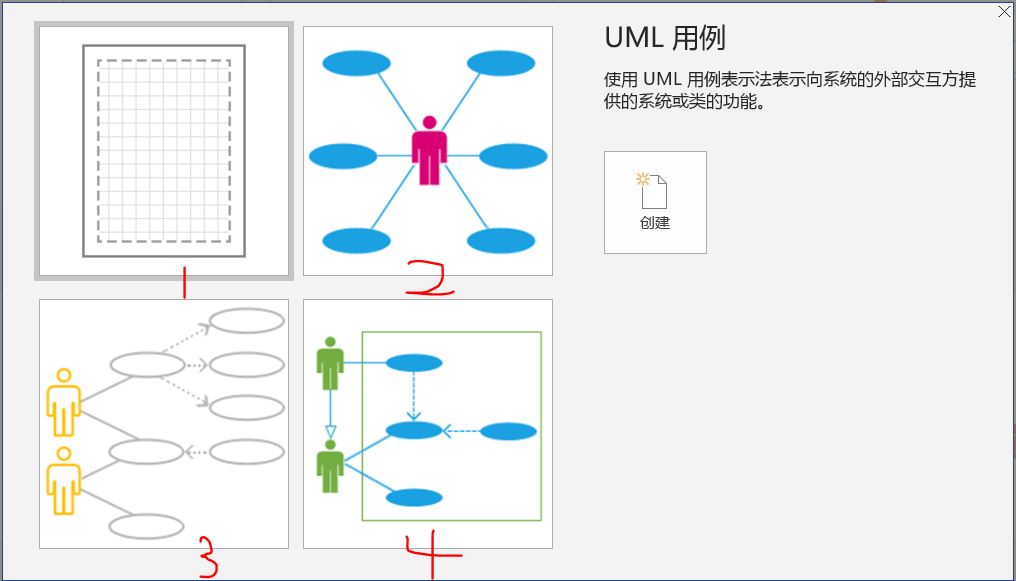
第一步 点击UML用例图,出现如下图所示的界面

图片1代表的是自定义(随意画用例图)
图片2、图片3、图片4是VISIO里给好的常用的用例图结构(好处:节省时间)
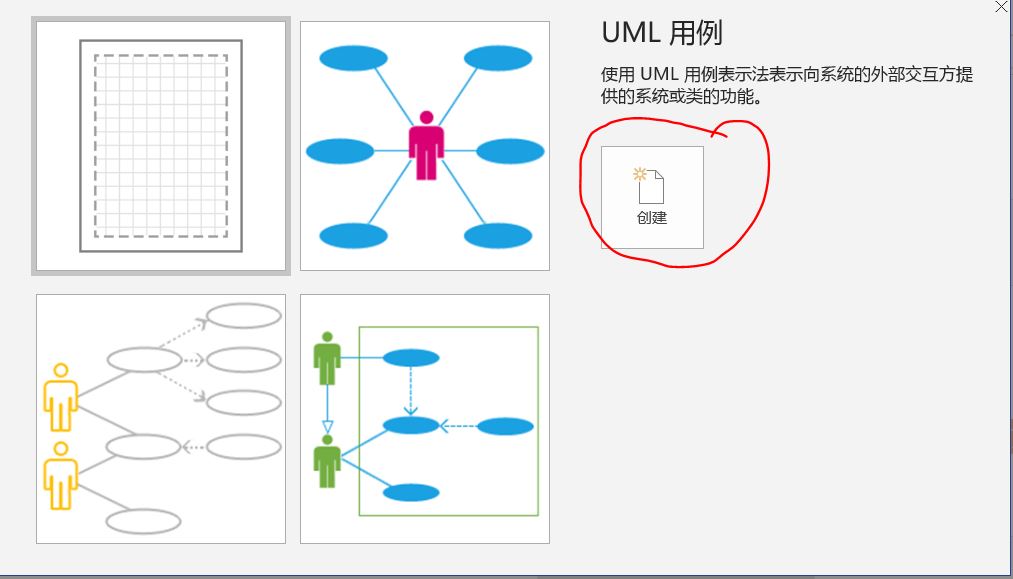
第二步 选择自定义即图片1(可任意选择)
第三步 点击创建

然后就进入了如下图所示的界面

此时就完成了UML用例图的打开操作
3.UML用例的简要解释
A.
通俗点来说,参与者就是UML用例图中的执行者
B.
用例是A中所讲的执行者与系统之间的交互动作序列
判断依据(见随笔用例与功能的区别,今天还没发布)
C.
子系统就是用例的集合体
D.  (无向边)
(无向边)
关联是指执行者(参与者)与用例之间的关系,通常是无向边
E. (实线空心箭头)
(实线空心箭头)
归纳在用例图中的别名叫泛化(继承)
其可以表示为用例与用例之间的关系,也可以表示执行者与执行者之间的关系(执行者之间的唯一关系)。
F.  (无向边)
(无向边)
依赖关系指的是类与类之间的关系,到类图中再详细讲解
G.  (虚线”实心”箭头)
(虚线”实心”箭头)
包含是指用例与用例之间的一种常用关系
箭头方向:指向包含的用例
H. (虚线”实心”箭头)
(虚线”实心”箭头)
扩展是指用例与用例之间的一种常用关系
箭头方向:指向被扩展的用例
4.常用画图技巧
A.创建连接点
步骤1点击要创建连接点的图形并按住ctrl键

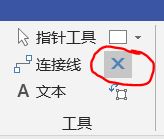
步骤2 一直按住ctrl键并点击工具选项卡的x按钮

步骤3 将鼠标移动到指定位置(需要创建连接点的位置)并单击

这样就在图形上创建了连接点了
连接点的效果如下图所示

B.删除连接点的方法
步骤1: 选中要删除连接点的图形并一直按ctrl键(后续操作也需要)

步骤2进入x状态,此时松开Ctrl键

步骤3找到连接点并用鼠标点击

步骤4 点delete键删除.
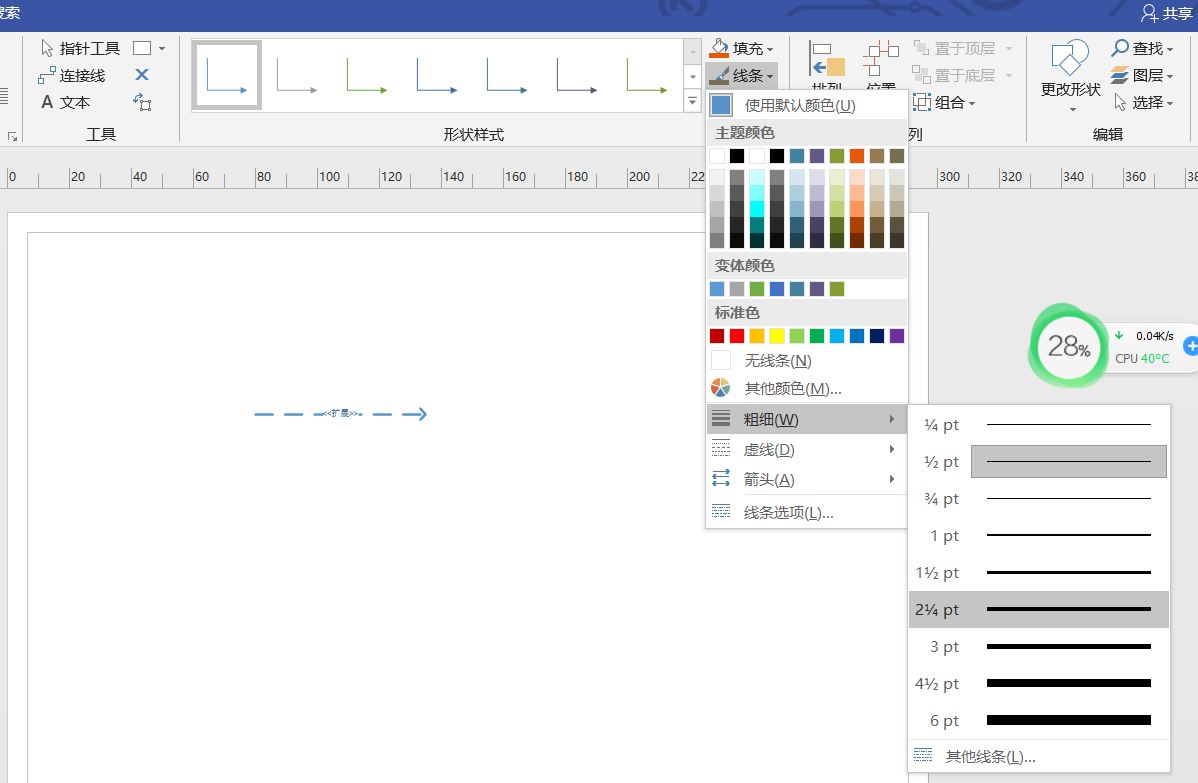
C.对图形进行形状样式处理(以”扩展”虚线为例)
变化之前

变化中

变化后